Под 360° фото подразумевается создание бесшовной сферической панорамы. При просмотре 3D сцены в браузере создается визуализация панорамы с эффектом присутствия внутри объекта или участке ландшафта с круговым обзором пространства (360×180 градусов). Виртуальный тур такого типа используются для интерактивной визуализации интерьера помещений, или ландшафта где возможен круговой обзор камеры вокруг оси. При наличии готовой сцены интерьера в Blender 3D фото 360 делается довольно быстро.
Самый доступный и быстрый способ самостоятельного создание 3D панорам 360° для веб-сайта для просмотра в браузере, использовать визуализацию на WebGL, применяя BabylonJS с технологией панорам PhotoDome. В настоящее время WebGL поддерживается всеми браузерами и мобильными устройствами.
Для подключения PhotoDome требуется исходное изображение, которое должно быть «равнопрямоугольным» соотношение ширины к высоте рендера должно быть 2:1, с другими соотношениями сторон визуализация панорамы отображается неправильно!
Самостоятельное создание 3D панорам (фото 360) в Blender для браузера.
Пошаговая инструкция рендера бесшовной сферической панорамы с последующим размещением на сайте.

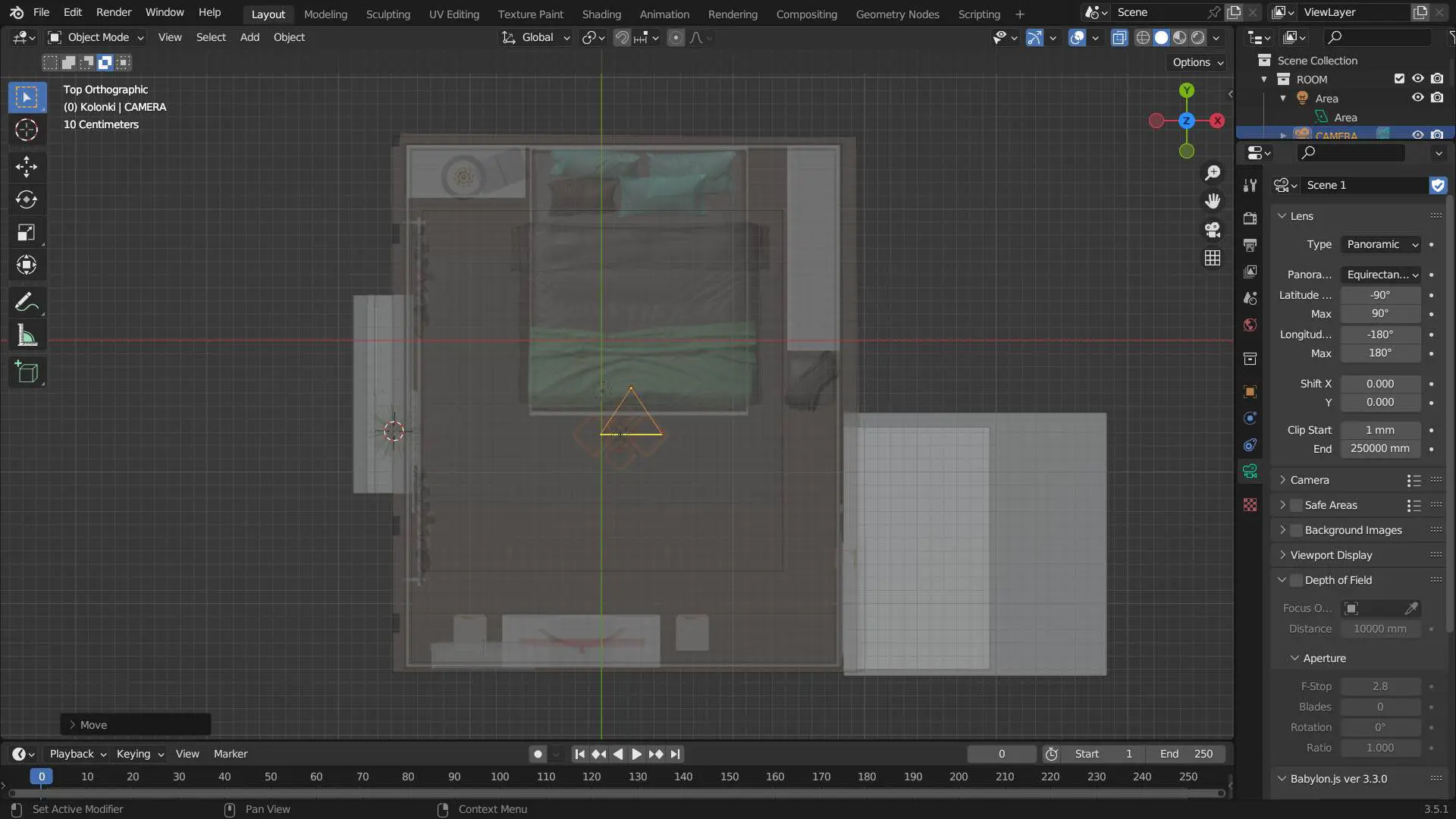
- В Blender 3D устанавливается камера в центре сцены на высоте 1,5 м. с настройками тип: Panoramic с параметром Equirectangular, остальные настройки камеры остаются по умолчанию.
- На Cycles будет рендериться большое фото размером 8192×4096 пикселей. (соотношение сторон 2:1), можно быстрее рендерить фото меньшего размера с последующим двукратным увеличением в программе Topaz Gigapixel AI. При использовании файла меньшего разрешения качество панорамы сильно ухудшается.
- Рендер Cycles нам даст картинку из начала статьи. Размер фото получится большим, нужно будет использовать что-то из программ для сжатия фотографий без потери качества, получив размер до 2 Мегабайт.
- Писать код на WebGL много не придется, создается html файл, в примере уже готового кода подключается файл скрипта Babylon.js и фото рендера панорамы - файл inter.jpg. Скачать: пример html файла c панорамой (архив 3dpanorama.zip)
- Размещаем страницу, скрипт и файл панорамы на веб-сайте и Виртуальный тур 360° интерьера готов. По ссылке на сайте созданную сферическую панораму можно просматривать в браузере. В браузере изменять направление просмотра виртуальной панорамы (вверх-вниз и вправо-влево) можно зажимая левую кнопку мыши или на клавиатуре клавишами управления курсором: ← ↑ ↓ →, на мобильных устройствах управление панорамой жестами.
По данному примеру создан Виртуальный 3D тур на основе 360 фото помещения спальни