Під 360° фото мається на увазі створення безшовної сферичної панорами. При перегляді 3d сцен у браузері створюється візуалізація панорами з ефектом присутності усередині об'єкту або ділянці ландшафту з круговим оглядом простору (360×180 градусів). Віртуальний тур такого типу використовуються для інтерактивної візуалізації інтер'єру приміщень, або ландшафту де можливий круговий огляд камери навколо осі. За наявності готової сцени інтер'єру в Blender 3d фото 360 робиться досить швидко.
Найдоступніший і швидший спосіб самостійного створення 3d панорам 360° для веб-сайту для перегляду у браузері, використати візуалізацію на WebGL, застосовуючи BabylonJS з технологією панорам PhotoDome. WebGL підтримується усіма браузерами і мобільними пристроями.
Для підключення PhotoDome потрібно початкове зображення, яке має бути "равнопрямоугольным" співвідношення ширини до висоти рендера має бути 2 : 1, з іншими співвідношеннями сторін візуалізація панорами відображається неправильно!
Самостійне створення 3D панорам 360 у Blender для браузера.
Послідовна інструкція рендеру безшовної сферичної панорами з інтеграцією на сайті.

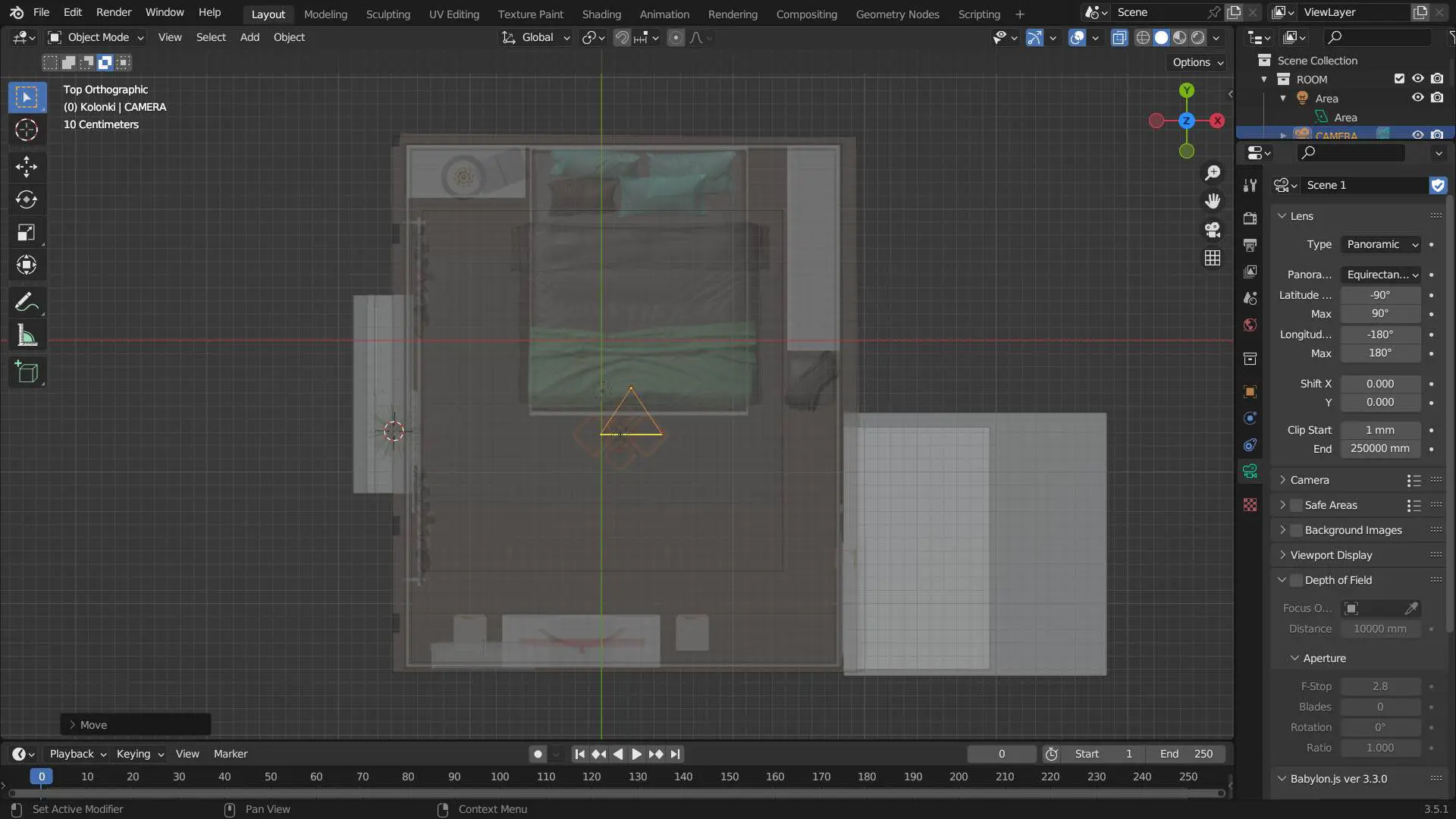
- У Blender 3d встановлюється камера в центрі сцени на висоті 1,5 м. з налаштуваннями тип: Panoramic з параметром Equirectangular, інші налаштування камери залишаються за умовчанням.
- На Cycles буде рендериться велике фото розміром 8192×4096 пікселів. (співвідношення сторін 2: 1)можна швидше за рендерить фото меншого розміру з подальшим двократним збільшенням в програмі Topaz Gigapixel AI. При використанні файлу меншого дозволу якість панорами сильно погіршується.
- Рендер Cycles нам дасть картинку з початку статті. Розмір фото вийде великим, треба буде використати щось з програм для стискування фотографій без втрати якості, отримавши розмір до 2 Мегабайт.
- Писати код на WebGL багато не припаде, створюється html файл, в прикладі вже готового коду підключається файл скрипта Babylon.js і фото рендера панорами - файл inter.jpg. Викачати: приклад html файлу c панорамою (архів 3dpanorama.zip)
- Розміщуємо сторінку, скрипт і файл панорами на веб-сайті і Віртуальний тур 360° інтер'єру готовий. По посиланню на сайті створену сферичну панораму можна переглядати у браузері. У браузері змінювати напрям перегляду віртуальної панорами (вгору-вниз і вправо-вліво) можна затискаючи ліву кнопку миші або на клавіатурі клавішами управління курсором: ← ↑ ↓ →, на мобільних пристроях управління панорамою жестами.
По цьому прикладу створений Віртуальний 3d тур на основі 360 фото приміщення спальні